zack dunham
web developer

about me
projects
Cardle
A daily game (like Wordle) where the user has to guess a blurred Pokémon card. Card gets less blurry as user guesses. Gets card data from the Pokémon TCG API and stores it in a MongoDB database for less calls to an external API. Also uses MongoDB to store previous days' cards so users can play previous days.
Built using React/Next and Tailwind.

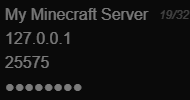
RCON Web GUI
A modern interface for connecting to game servers using the RCON Protocol. Uses a SQLite database to store information for multiple servers, including encrypted login information, command history, and favorite commands. Able to be run as a Docker container using the included Dockerfile and docker-compose.yml files.
Built using React/Next and Tailwind.

Who's that Pocket Monster?
A "Who's that Pokémon?" webgame. Pokémon images taken from Bulbapedia using ImageScraper and manipulated using either Canvas (if on desktop) or CSS image filters (if on mobile).
Built using Node.js, JavaScript with Babel and Gulp, and HTML/CSS with Handlebars and SASS.

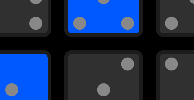
BonesNode
A port of the game Dice 10000 to web. Uses Socket.io to create private online rooms to be able to play with others over the internet.
Built using Node.js, JavaScript with Babel and Gulp, and HTML/CSS with Handlebars and SASS.

Pokémon TCG Booster Pack Simulator
A Pokémon TCG pack opening simulator. Uses the Pokémon TCG API to get card/set data, and pull rate data from various sources in an attempt to be accurate to each set's own pull rates.
Built using Node.js, JavaScript with Babel and Gulp, and HTML/CSS with Handlebars and SASS.

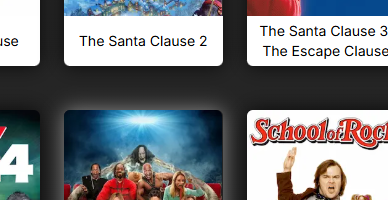
Viewarr
Connects to Sonarr and Radarr APIs to display movies and shows currently available or requested on each service.
Built using React/Next and Tailwind. First project using Next.

Dragon Ball Audio VisualiZer
A Dragon Ball Z-themed audio visualizer project. Audio frequencies are displayed using HTML5 canvas in conjunction with an audio context object.
Built using JavaScript, Bootstrap, and HTML/CSS. Team project with Tristan Marshall.
